SI Hunt: Discovery app agile development for U of Mich freshmen
Course
2019
SI-699
Advisor + Team
Mark Newman→
Rahul, Dora, Yu
For my mastery course 'User-centered Agile Development in Human-computer Interaction', we designed an app to help freshmen, part-time and visitors to discover school events based on locations, navigate indoor to resources and also join social communities by new distance-based technologies.
After user and tech research, our app design combined navigation, image recognition, AR view, short-distance beacon communication. To achieve the goals, we're applying high-efficient agile development methods, for both design and development process.
My Role:
Act as a scrum master to push the agile progress. Conduct user and technology research. Develop iOS application using Swift and back-end script in Python/Flask + MySQL.
overview
SI Hunt is a combination of event finder and indoor navigator for freshmen and visitors. Using image recognition, users can get immediate help when and where they need.
Problem Statement
Students, especially freshmen, have trouble accessing useful resources they need - finding events, printers, or just a space for meeting new friends. While the current ways to get resources, like orientations provided by the school can not help them, they will get lost in the campus or inside a building.
sprint 1 of 3
User Research + Minimal Prototype + Tech spikes
Things we have done in this sprint:
- Learning and practicing agile methods
- User research - interviews, surveys, personas, affinity diagrams...
- Brainstorming new ideas
- Tech spikes to expand our knowledge in usable technology - VR, ARkit/ARCore, image recognition, 3D maps, mapbox indoor APIs, beacons...
- Information architecture for building database ahead
- (Finally) Prototyping a minimal version of SI Hunt → it worked, but not a testable version :(

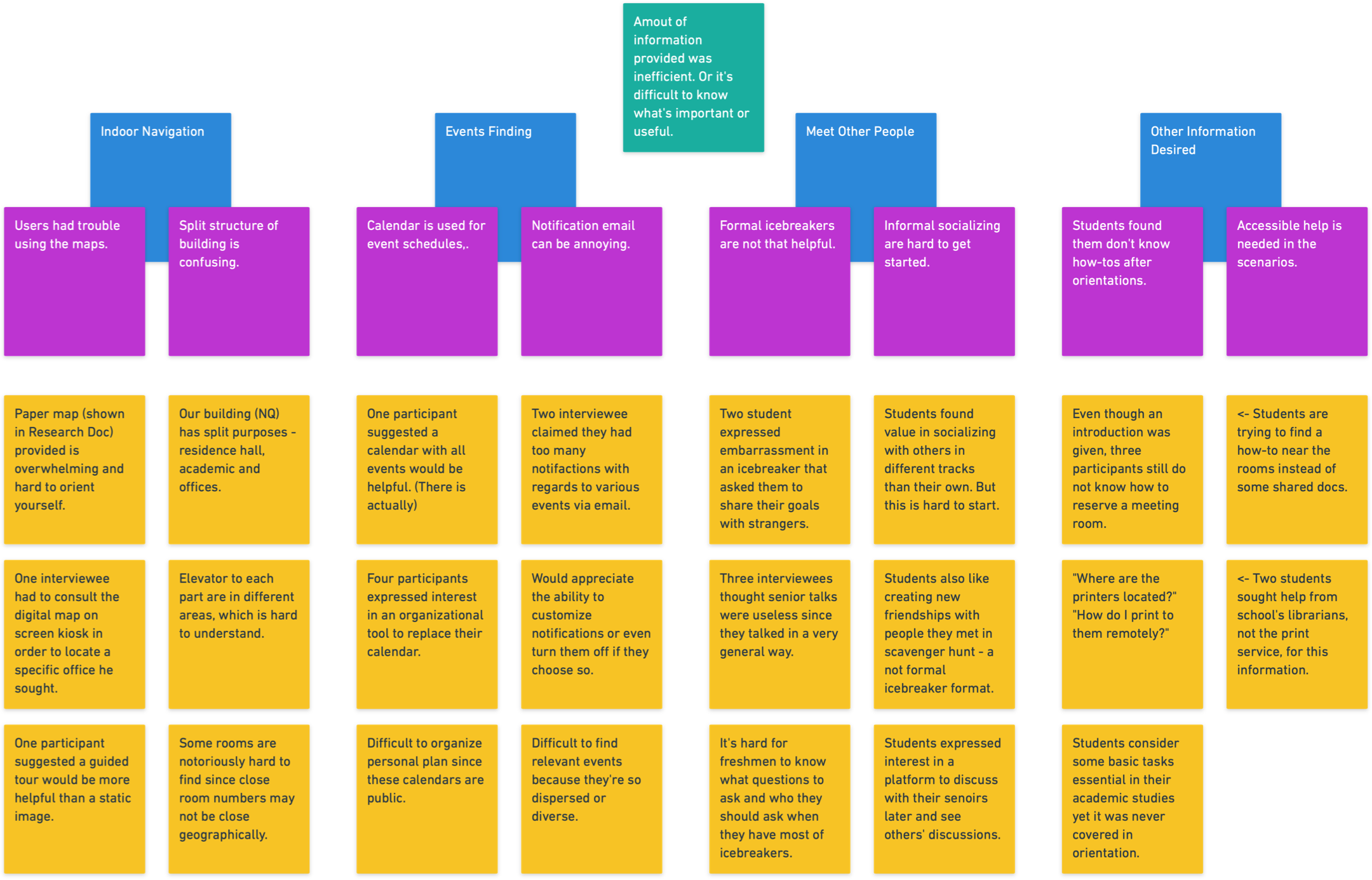
Research: Interview Insights
Considering the scenarios user have troubles, the information provided can not be efficient or customized, due to the lower level information carriers. Users want immediate help on certain tasks in certain locations.
We also conducted some interviews from the school register office and the others who provided the information. They are improving the information carriers by designing a digital campus map and holding scavenger hunts, etc. However, they have some concerns that freshmen are the only ones that need helps so it could be not worthy to continue. (Is that true?)

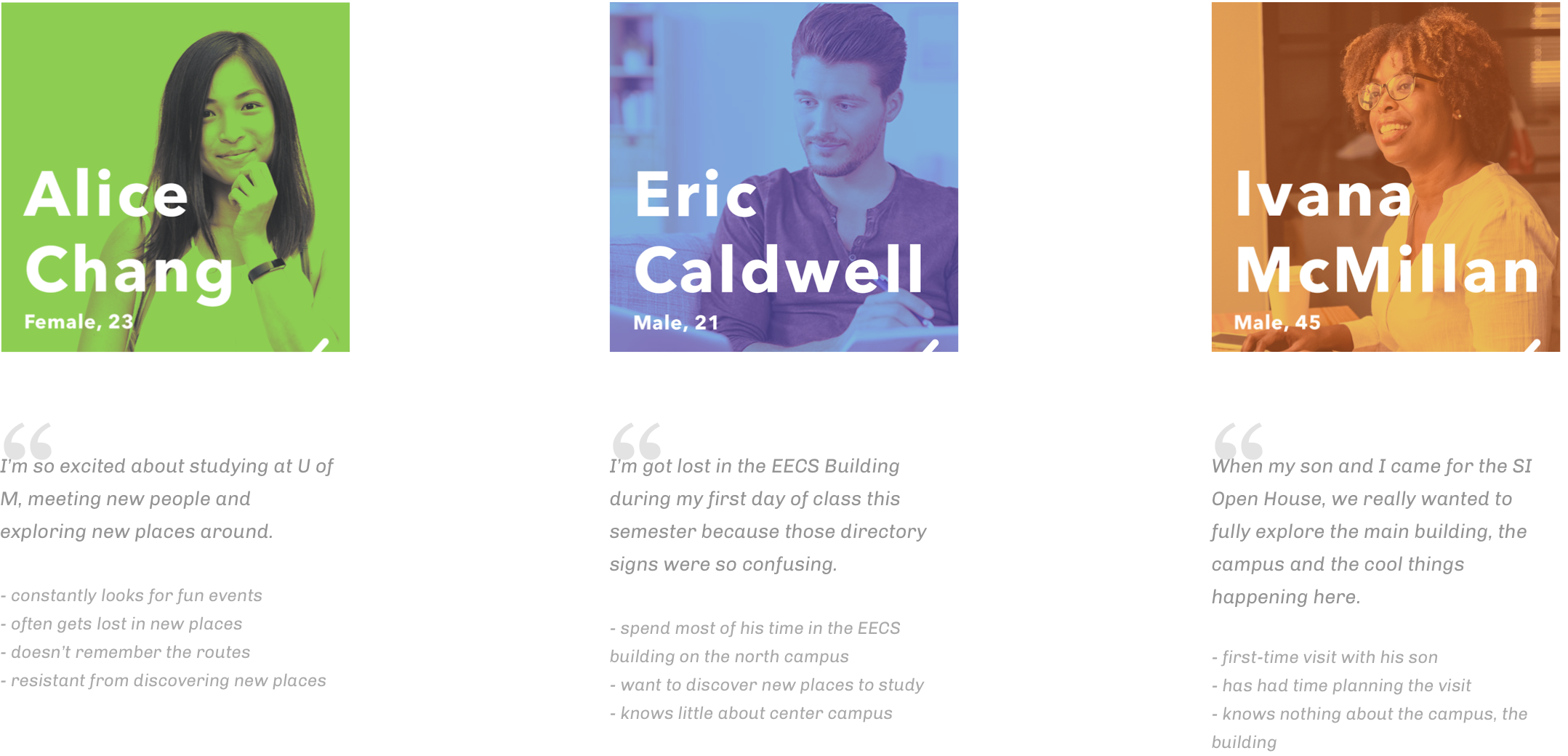
Research: Personas
From the interviews, we also outline the profile of the targeted users of different characteristics. For users with a longer or shorter experience in the school, they may have a different bias on information they need.
Note: Here we reuse some personas from a similar project.

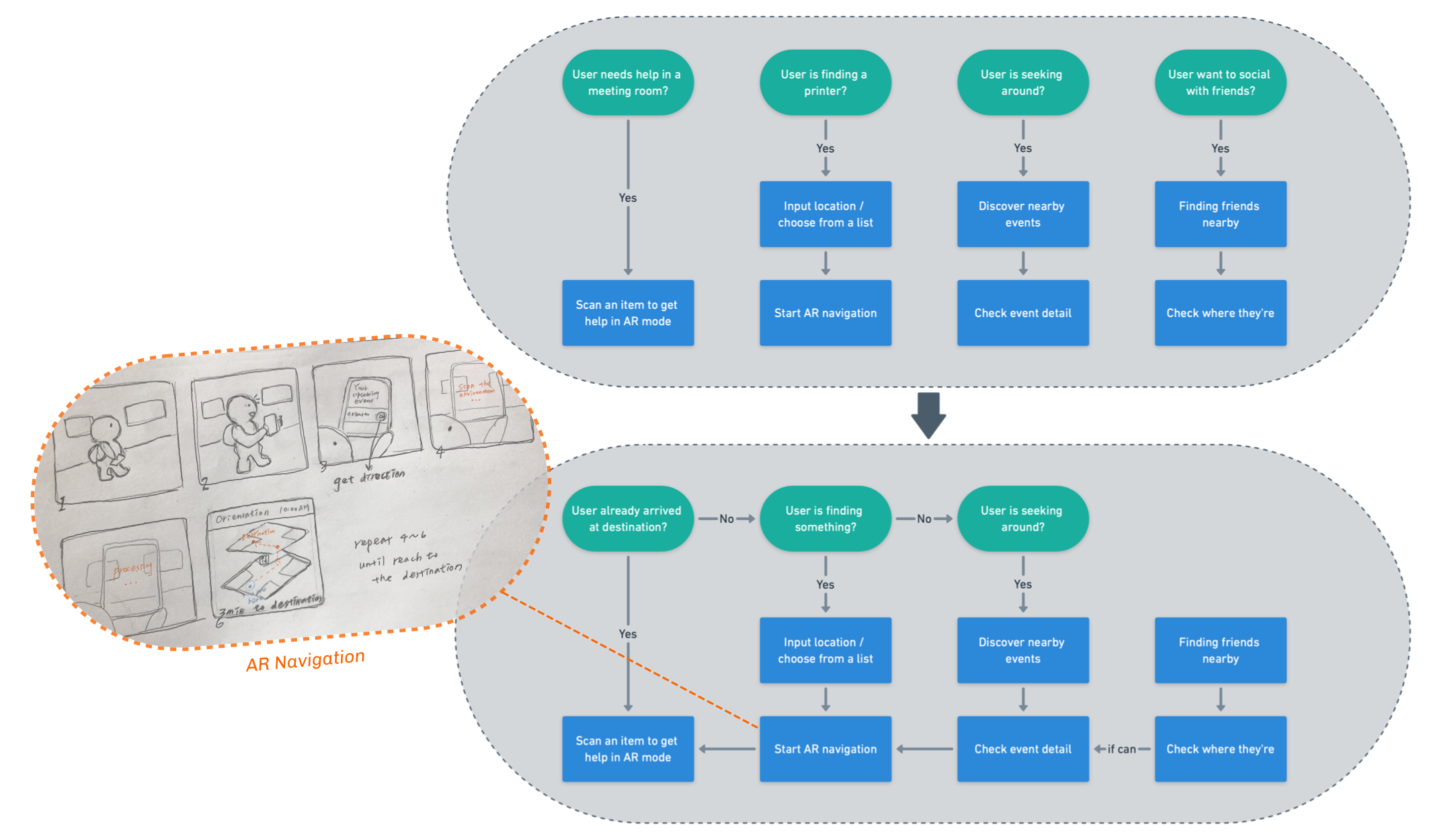
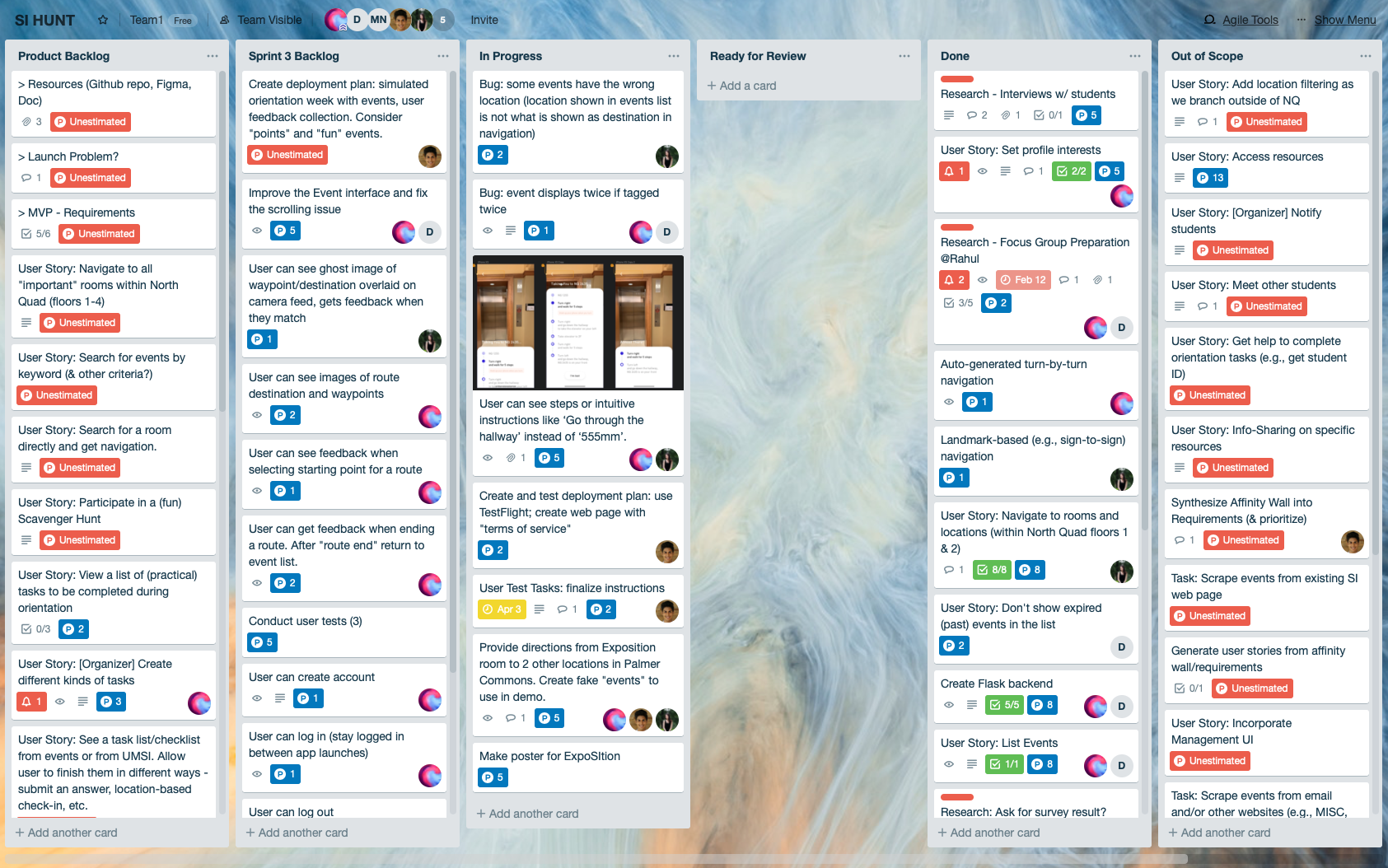
Design: User Stories
We came up with different solutions based on our user personas and their main pain points. As long as they could fit into one big idea, we put all of them into Product Backlog, without judging ideas. We use user stories to describe every idea - what tasks the user can finish and what is the bottom line to test.

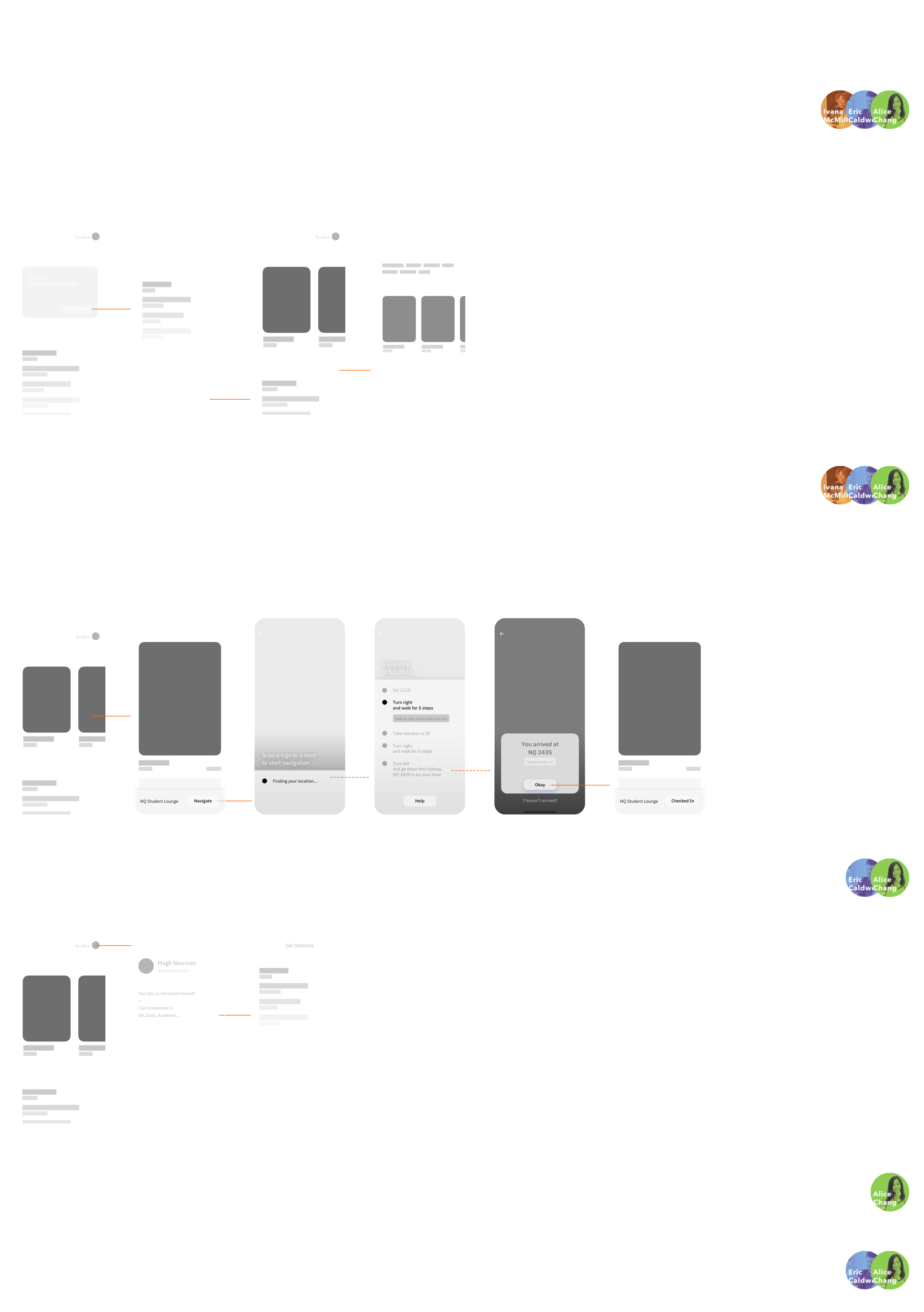
Design: Minimal Prototype
Finally, for this sprint, we made our prototype and finish all must-haves and should-haves. However, for this sprint, our prototype didn't meet our testing requirements because the data inside is static. But we do sketch our imagination, and made iterations through different user stories.
Develop: Tech Spike For Wayfinding
To locate our user and provide routes, SI Hunt required some technology for indoor navigation. In the end, we chose to use an image recognition lib in ARKit 2 since it can be integrated easier and be customized or trained by CoreML if needed. The second choice would be wifi locating combining beacons which can provide a list of users nearby by Bluetooth for social needs.
You can check our decision making and the reason in the introducing video.
sprint 2 of 3
MVP Features + Prototypes + Routing Algorithm
Things we have done in this sprint:
- Decision on MVP features
- A testable lo-fi prototype, testable anytime :)
- Data populating, API design and algorithm for shortest path
- More user research and more ideas as new stories

Design: MVP Features
At this sprint, we created a list called MVP - must-haves features must finish for this project. As shown above, we decrease the design scope to focus on events and locations, because these would be the most frequently used features based on the personas and their needs. These could also be technology limitations and privacy concerns for social features, that's why we put it in could-haves.
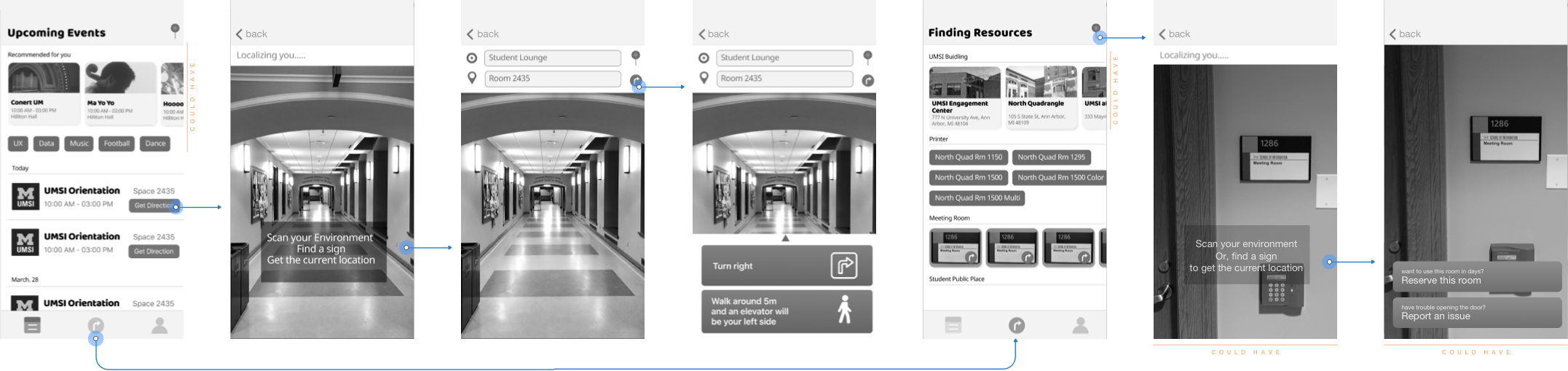
Design: Iterations
During we finishing the tasks and user stories, we made lots of usability testings and iterated the design of SI Hunt - we made it simple and easy-to-use, while it became more visually appealing. We want to keep ourselves focus on must-haves and should-haves first. But we left spaces and connectivities for future features.
Develop: Routing Algorithm, Event Data, Documents...
We chose Dijkstra as our router algorithm since it's fast and easy to improve. To store the map, we created an easy-to-insert node-link structure. To store information about our main building, we used about 40 nodes to cover most of the frequently used routes and rooms. We also built-in endpoints for event-holders. Check the API Panel here>.
sprint 3 of 3
UMSI Expo + Public Testings + More Iterations...
Things we have done in this sprint:
- Attend UMSI Expo and release a public beta version in TestFlight
- Finish all MVP features with much more design iterations
- Review our project

Testing: Public Beta Release
SI Hunt (beta) was released at UMSI Expo. You can get a beta version at TestFlight>. We already received more than 20 feedbacks from our students and visitors. If you want to have a try, we invited you to give us your feedback here.>

Review
Finally, we finished this project within 3 sprints. Using agile methods, we had fast progress in design and developing with less useless argument and more hands-on working. With stand up meetings every 2 days and pair designing + programming, I did learn a lot from my teammates and advisor. The learning and practicing also helped me understand this project at a deeper level and finally came up with this efficient release version.
next selected project
Sketch Clip →