Sketch Clip: What will Git for Designer look like...
Course
2018
Adviser
Sketch Clip is a tool designed for Sketch users to create and manage file versions in an elegant way. Designers can use this tool to undo or redo their changes, and to collaborate with coworkers.
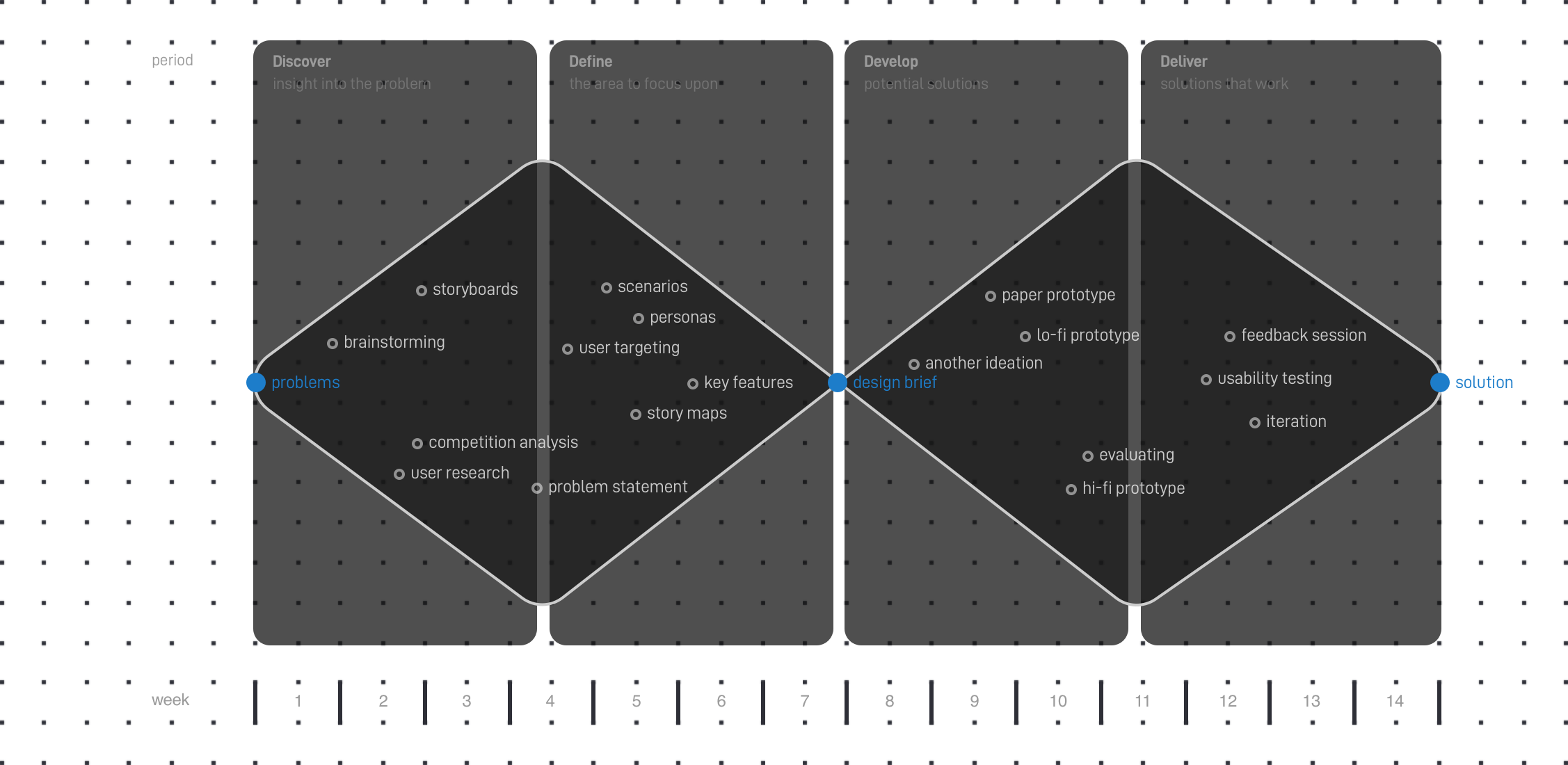
In 14 weeks, I applied Double Diamond methods starting from brainstorming and ideations, to the focused problem statement and final solution.

overview
Sketch Clip is one place for version control + seamless collaboration experience, designed for Sketch app.

0:07 - Create a new project by analyzing the local files. 0:25 - Show versions and branchers and design changes. 0:57 - Pull new versions, deal with conflicts and push new changes to the cloud.
Problem Statement
Without an optimized version control tool, UX designers have difficulties in both organizing their sketch files and keeping files received from other designers up to date. Therefore, I want to design a version control tool for sketch files.

How it works
Sketch Clip will host your files and manage versions/branches on the cloud, and generate change-log. Users can import local files by one drag, and collaborate with the others using a Sketch plugin.
Who should use it
Student can use Sketch Clip to organize him/her/their design files in one place and look for any version easily. Also, in a design group using Sketch Clip, the manager/designers can follow the project’s design traces, put all the group files in one place and improve the team efficiency by checking auto change-log and solving conflict among different changes with merge feature.
step 1 - Discover
How Sketch Clip was born... as an idea? Imagine how it works, see how others work, and identify what users want.

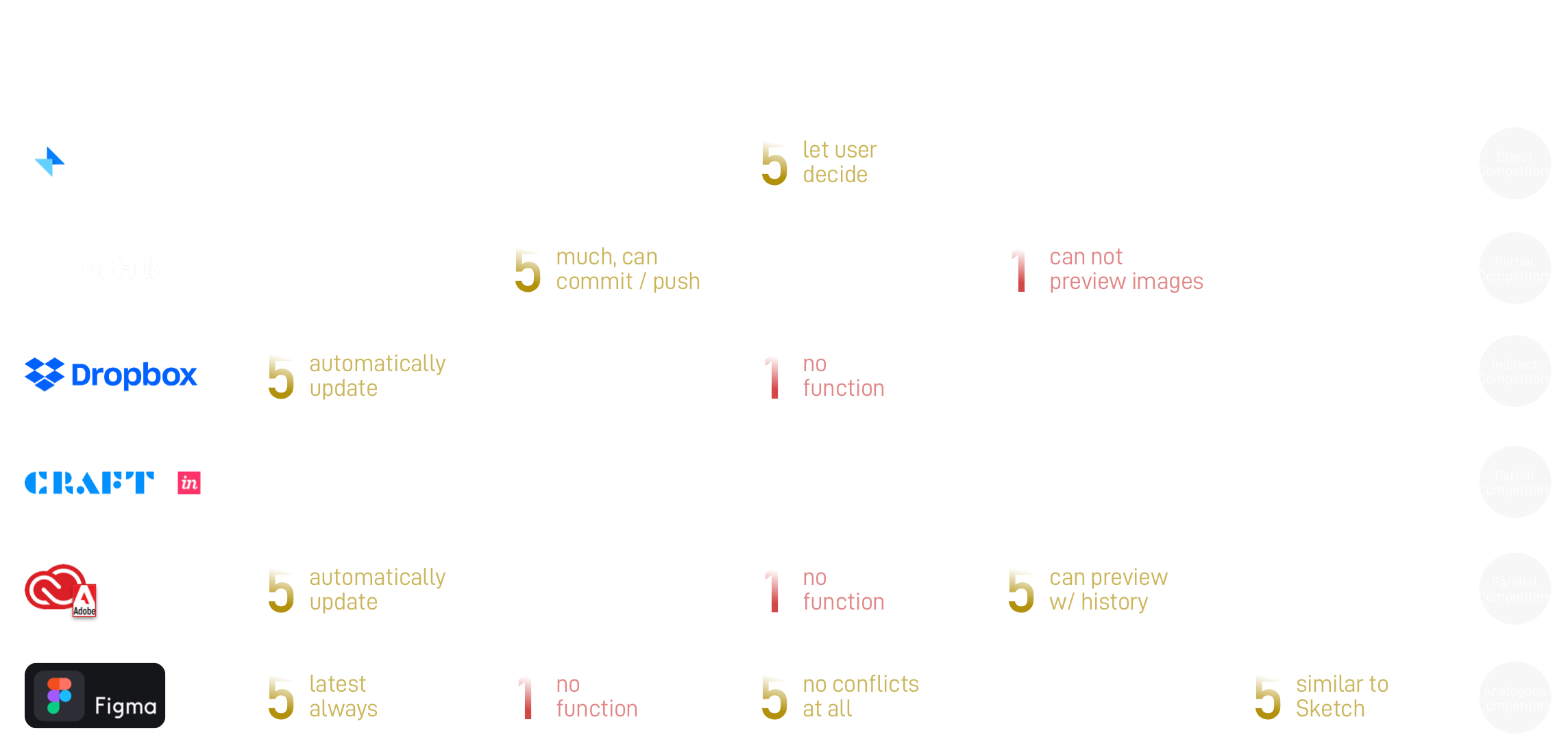
Competitive Analysis
I compare six major tools designers used for file organizing, version control, and collaborations based on files. Current features that help designers smoothly and elegantly are quite rare.
Figma can be considered as the most complete solution because it prevents conflicts and keeps up-to-date all the time. However, Figma and Sketch can't be used together. Other solutions like Git or Dropbox are more traditional version systems, which are based on files or bytes, not layers or visual components.
Semi-constructed Interviews
From my observation in the real world, although designers don't have a perfect solution, they created some ways to deal with this pain. So the key of interviews is to understand what kind of feature they want, and how they behave currently without a perfect method.
Current actions are files renaming and additional comments.
The interviewees usually duplicate the files to keep backups and will rename the file with date or comments. When they send the files, they usually attach another comment about how this change (or just simply "this is today's latest version'). However, since designers can't check received files immediately, they usually forgot about the comments.
The most common problem is about visual design.
Two of 5 interviewees (as UX Designers) mentioned they had trouble finding a past version or resources to reuse. The main reason is they can't remember what they did days before, and some versions only have tiny differences.
The worst experience is asked to go back to 10 days ago, not 1 day ago.
"I don't mind if I redo 10 steps. But I can't redo all when somebody said to me he likes my design last week than the current one". Interviewees said they don't want every backup for a single action. Also, all of them think to create versions manually (not automatically) is better and easy to understand!

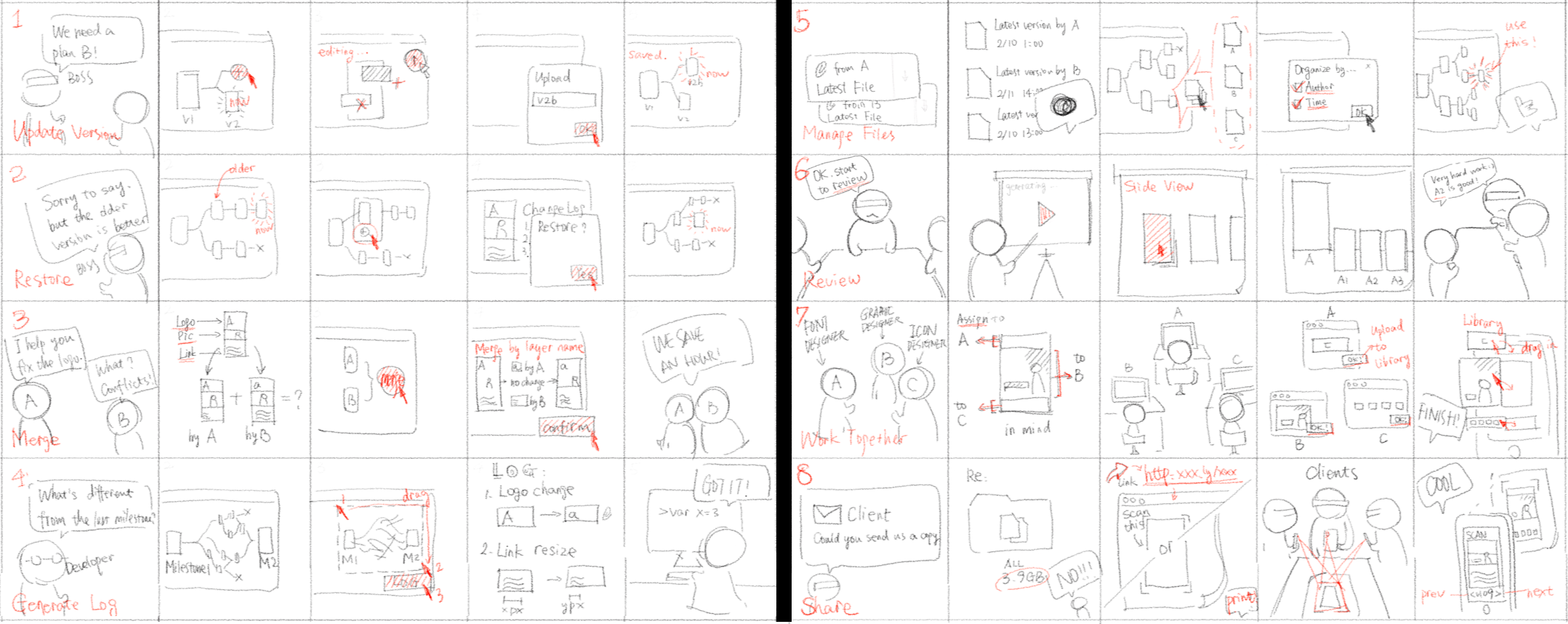
Storyboard
To explore the design space, I use the storyboard to come up with 8 ideas/actions after researches. They aim at different aspects in version control or collaborations. Together they make a complete storyline, from 1 to 8.
step 2 - Define
Define target users and scenes by researches to narrow down the design scope.

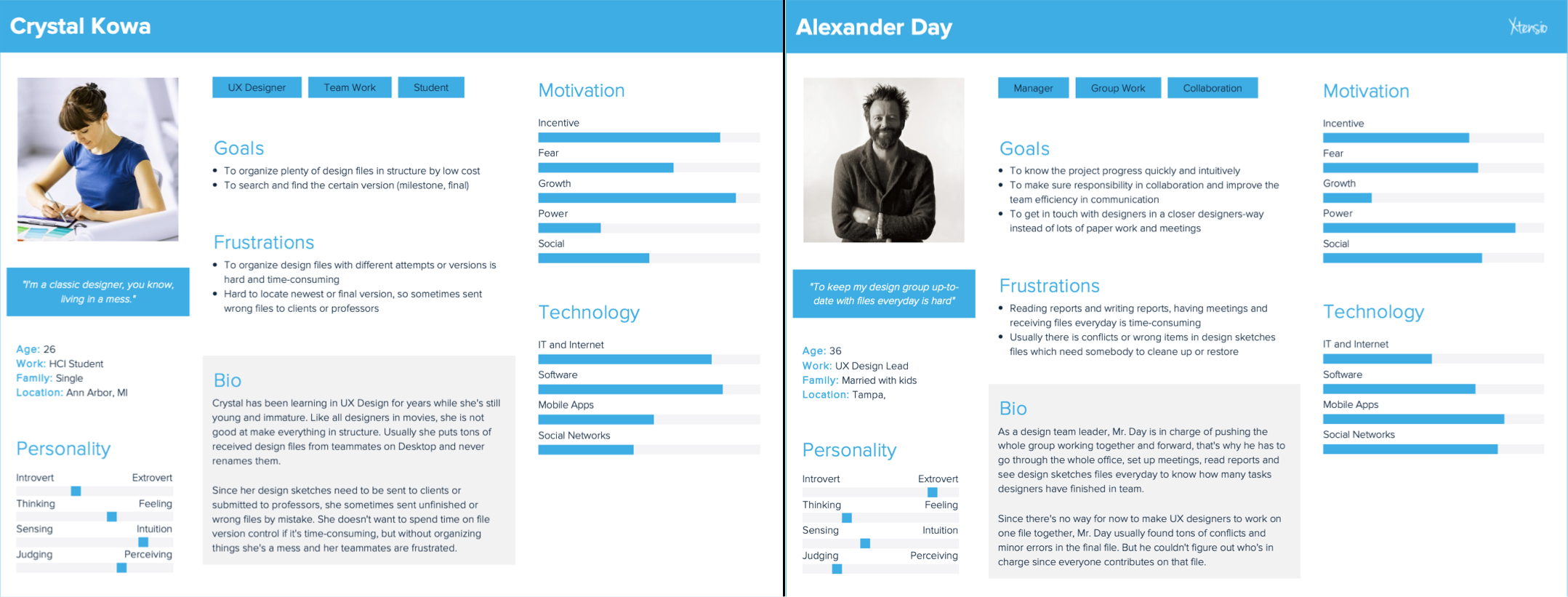
Personas
I created three personas - a student in the UX field, a manager in a company (shown above), and another negative persona as an individual fashion designer who may not need Sketch Clip.

Storymapping
I also used a story map to construct the flow for a design manager who just starts using Sketch Clip. The map also shows several needs that my solution can intervene. Using this story map, I can broaden or narrow the design scope based on different needs I listed.
step 3 - Develop
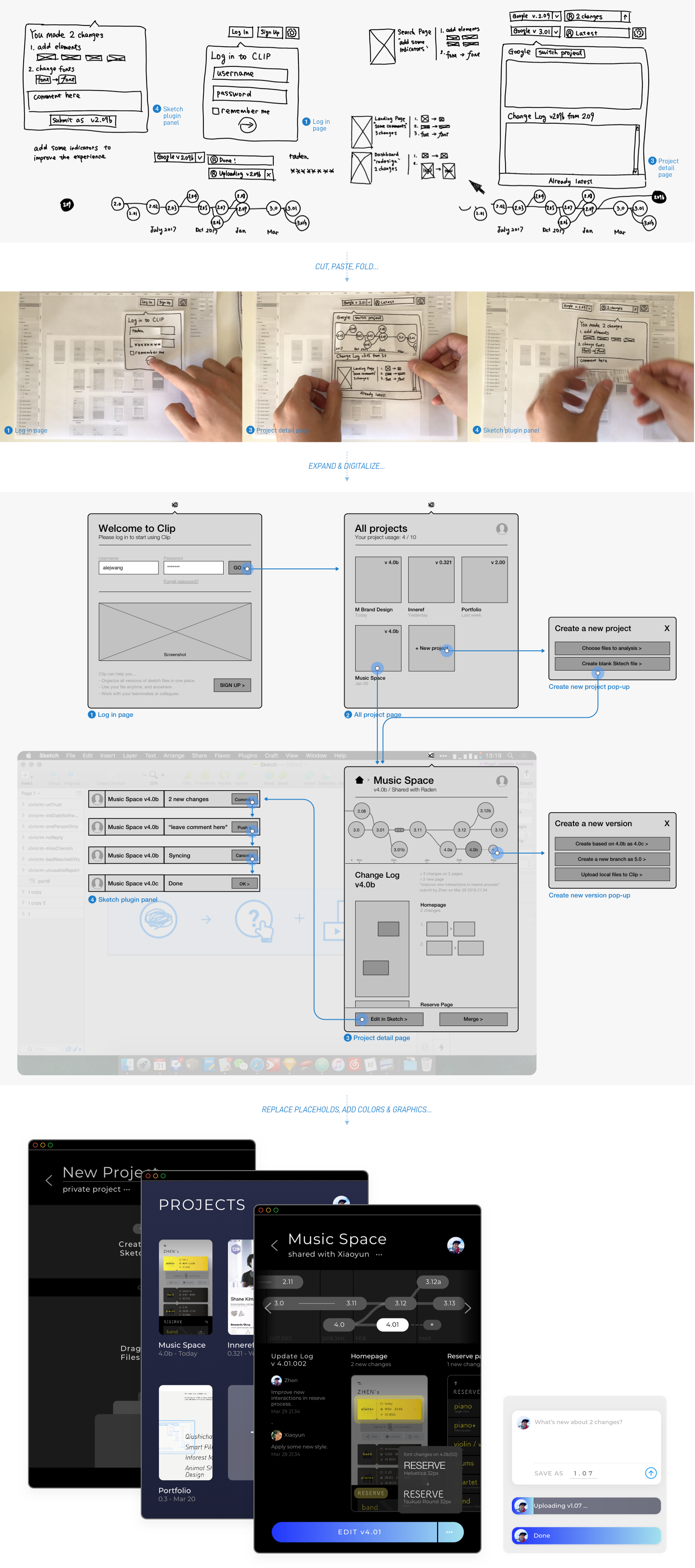
Start sketching, paper prototyping and expanding features in wireframes. Reorganize some features and workflows in paper, lo-fi and hi-fi prototypes.

step 4 - Deliver
Deliver to early users before iteration. After each round of prototyping, I committed usability testing to know which part works well or not well.

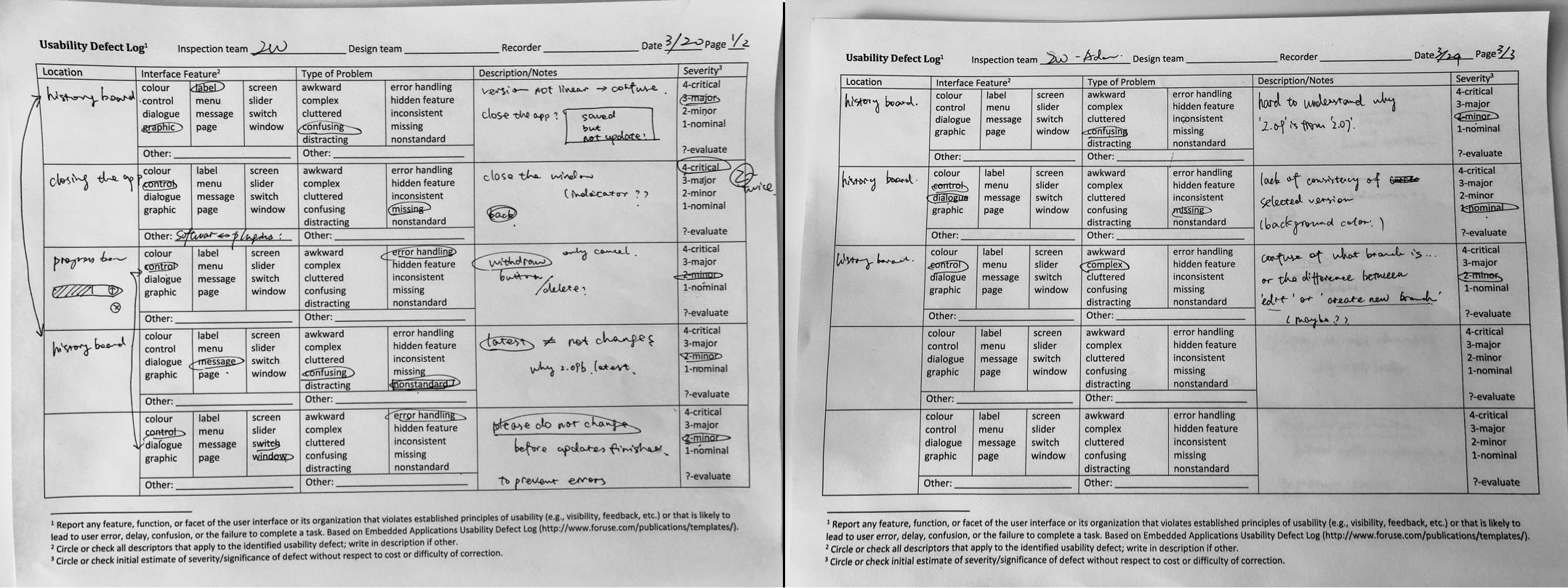
Iteration
After the testings, I made some changes to my design based on the feedback. In the defect log I used to categorize, most of the feedbacks fell into confusing or error handling issues.
Provide more clear instructions and an intro video at the beginning.
“What if I close my Sketch but I forget to update the version” Obviously, users still have questions about this tool. That's why Sketch Clip needs more instant instructions for users. For example, when a user closes Sketch without committing, a pop-up will show up to notify the user.
Use more ways to show differences, in different views.
“Not sure you UI scales well. What if I made 150 changes to one file, What does that look like?” The final version has 3 ways to show design differences - hover to view in project detail page, version review page in full screen, and another log PDF for offline usage.
Redesign the branch tree.
“I can’t understand why the versions are 4.0, 4.01, 4.01b. So what’s the next?” “Can I tell different branches by different colors- main branches or others?” To make the tree look simple, users now can fold the old version into one line. Also, in the new design, users can drag the branch to rearrange, for instance, to put the launched version in the middle line.
Impact
I received nice feedback about Sketch Clip from real designers - potential users say the software can really help! Based on current technology, Sketch Clip is not only an idea but can be a developed software solving a current problem in lower costs than Figma or Github Large Files service. It can help individual designers and small groups to save time and energy in version control.
prev
← SI Hunt
next selected project
Interactive Learning for DoF →